Teams へアプリとしてSharePoint サイトを追加するには、これまでは App Studio を使って専用のアプリを作成し、発行してTeams 側でアプリを登録する必要がありました。この App Studio でのアプリの作成はコツが必要で、やや設定が面倒でした。
今回、Viva Connections アプリを利用することで、以前より簡単に Teams へ
SharePoint サイトを追加できるようになりました。
今回は「全社員が参照する社内ポータルサイトを Teams へ追加する」というシナリオで、SharePoint サイトの Teams への追加方法をご紹介します。
設定の流れ
- Teamsへ追加する SharePoint サイトをホームサイトに指定
- ホームサイトを組織と共有する
- グローバル ナビゲーションを設定する
- SharePoint のダッシュボードを作成する
- Teams 管理センターで Viva Connections アプリを編集・追加
1. 追加する SharePoint サイトをホームサイトに指定
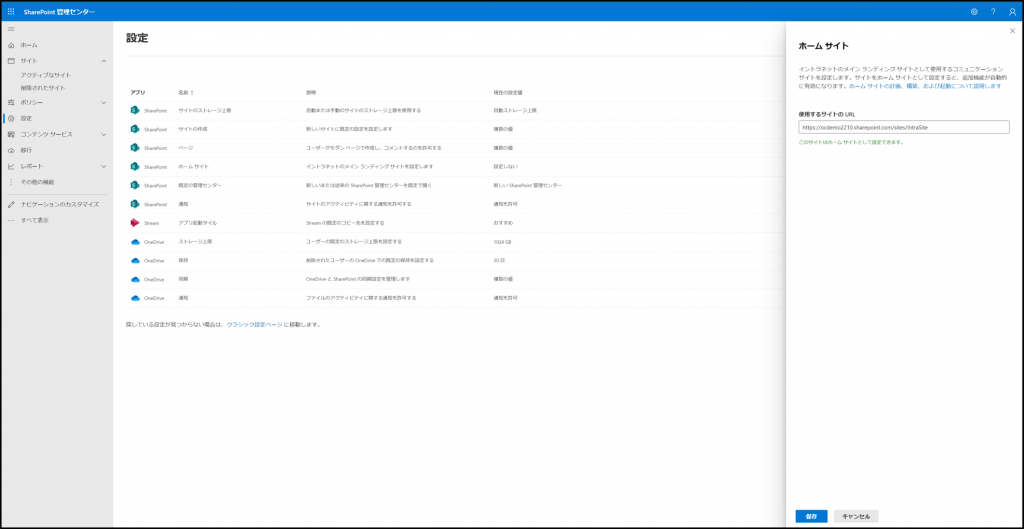
SharePoint 管理センター>設定>ホームサイト と選択し、社内ポータルサイトのURLをホームサイトとして登録します。

2. ホーム サイトを組織と共有する
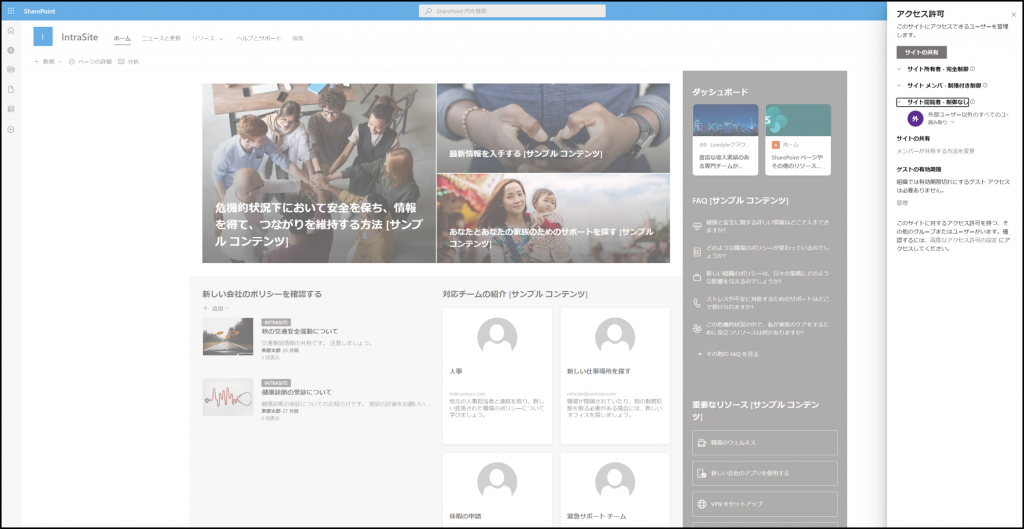
Teams を使う全社員に社内ポータルサイトへのアクセス権限があることを確認します。

3. グローバル ナビゲーションを設定する
社内ポータルサイト>設定>グローバルナビゲーション よりグローバルナビゲーションを有効化します。


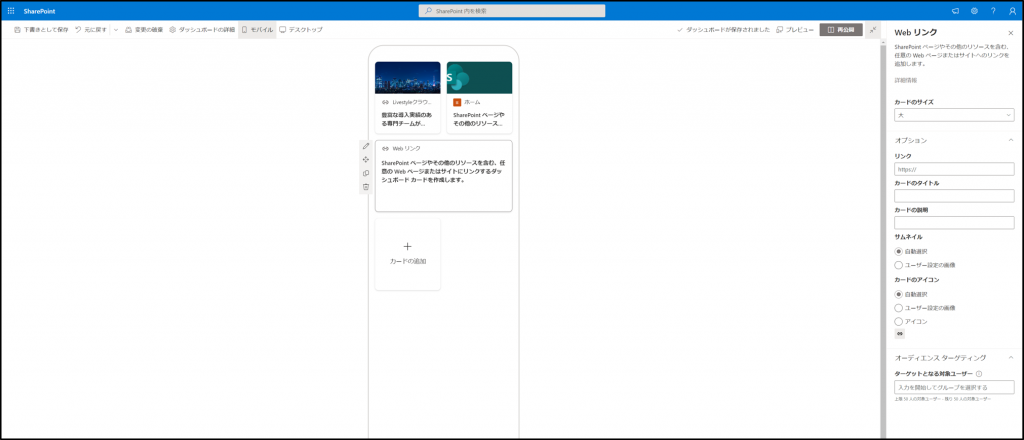
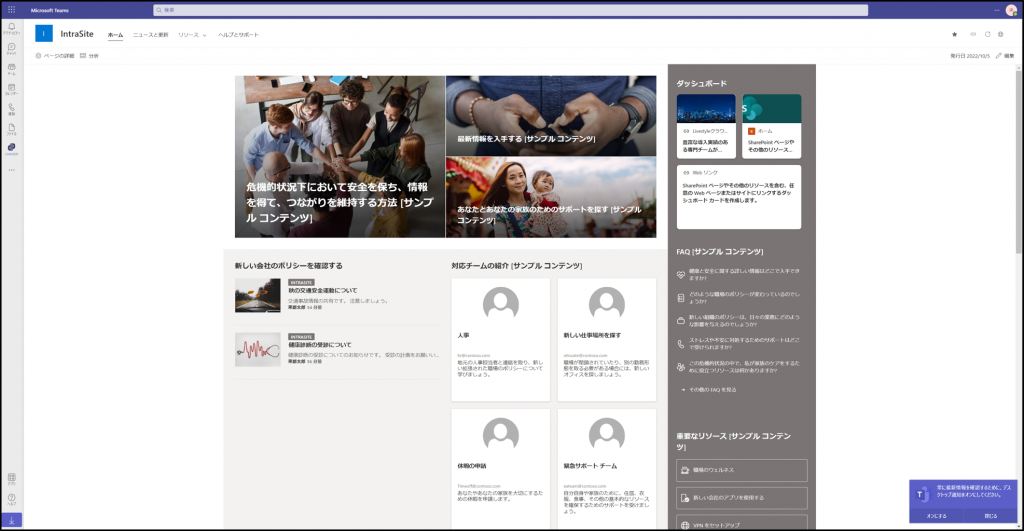
4. SharePoint でダッシュボードを作成する
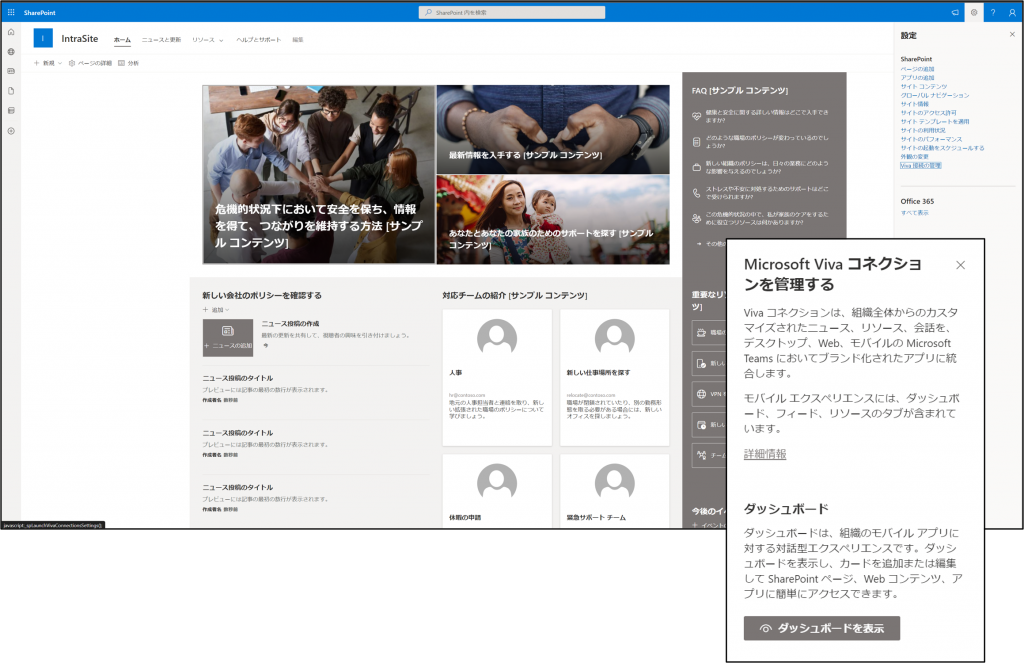
作成が必須というわけではありませんが、Viva Connections アプリではモバイルアプリ用のダッシュボードを作成することが可能です。重要なリンクやニュースをカードにして配置してダッシュボードを構成できます。
社内ポータルサイト>設定>Viva接続の管理>ダッシュボードを表示


5. Teams管理センターから Viva Connections アプリを設定
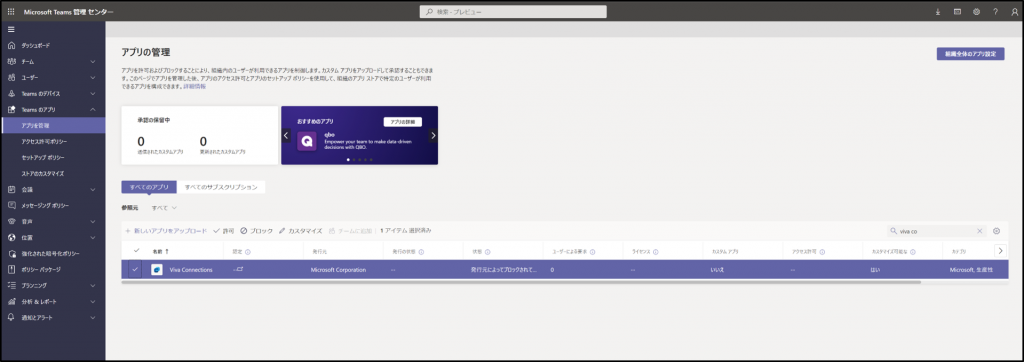
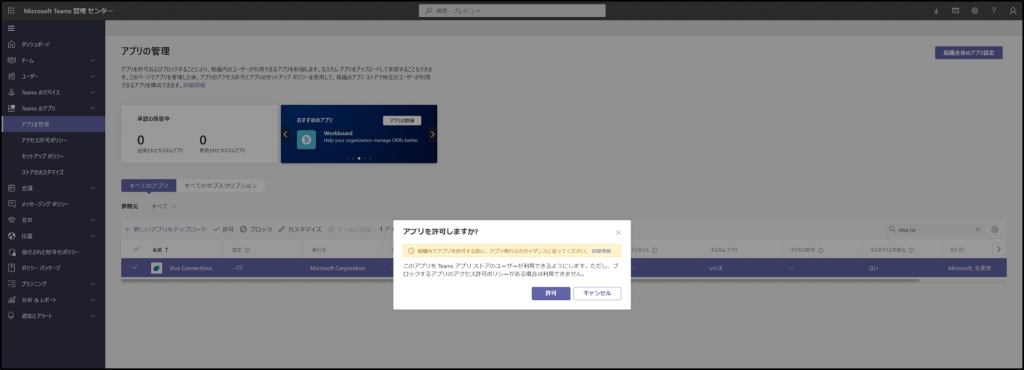
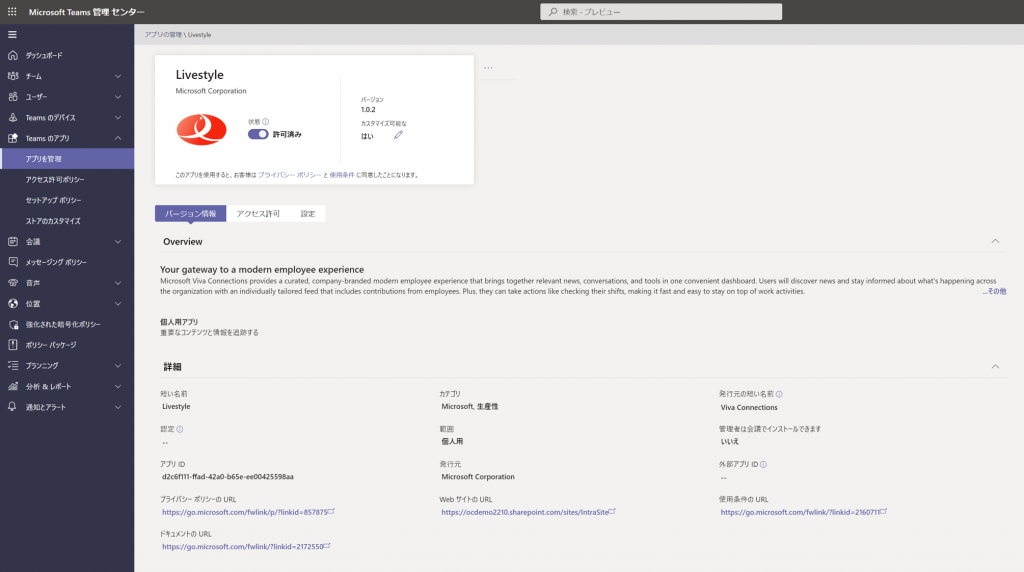
Teams 管理センター>Teams アプリ>アプリを管理>Viva Connections を選択して、「☑許可」をクリック


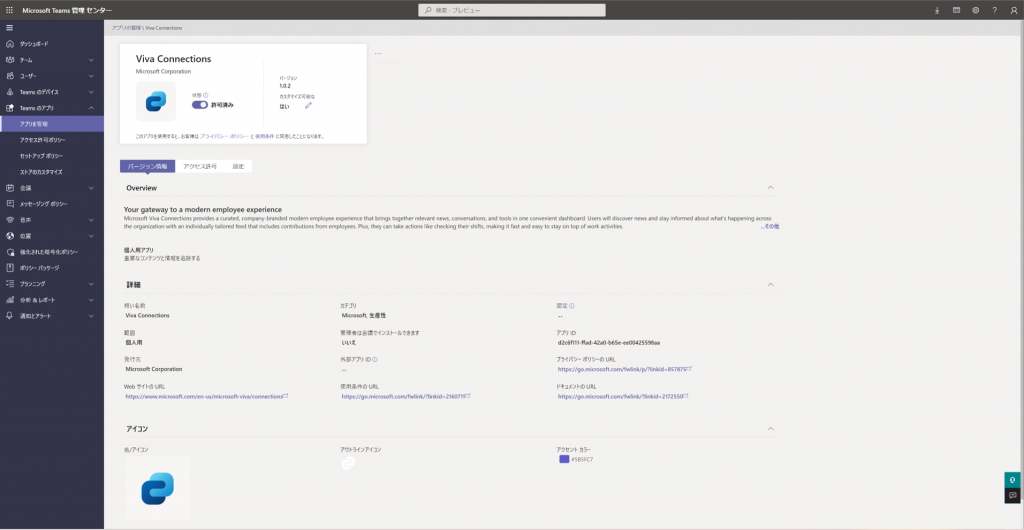
Viva Connections をクリックして、詳細画面を表示

「…」>アクション>カスタマイズ をクリック

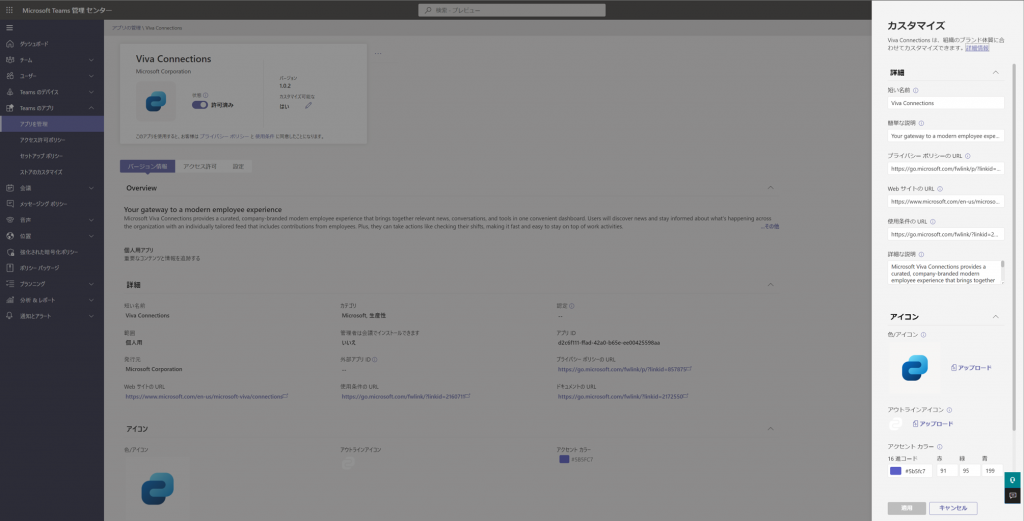
詳細にてアプリの内容を修正して「適用」をクリック
- 名前:アプリ名(任意)
- WebサイトのURL:社内ポータルサイトのURL
- アイコン:任意
- アウトラインアイコン:任意

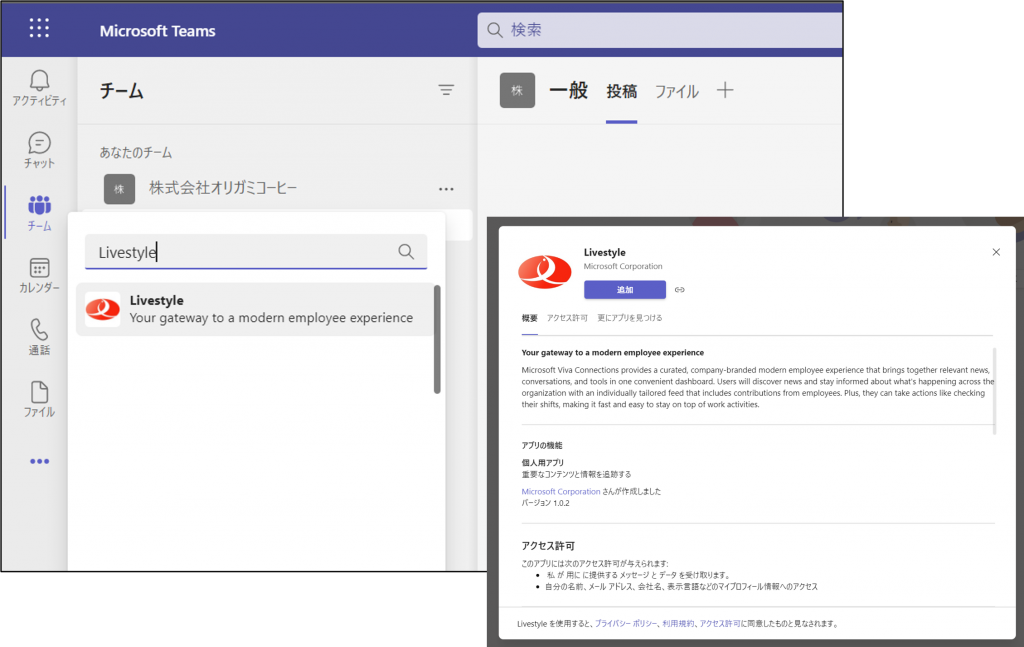
あとは、ユーザー各自が Teams アプリ上で上記で指定したアプリ名を検索して追加することで、社内ポータルサイトを Teams 上にアプリとして配置できます。


社内ポータルサイトを Teams で参照できるとユーザーがアクセスしやすくなりますので、閲覧数の増加も見込めます。
Viva Connections で以前より設定が簡単になりましたので、ぜひご利用ください。
参照
Title:Viva コネクションの概要
URL: https://learn.microsoft.com/ja-jp/viva/connections/viva-connections-overview
おまけ
すべてのユーザー一律で社内ポータルサイトのアプリを追加したい場合は Teams管理センターにて設定が可能です。
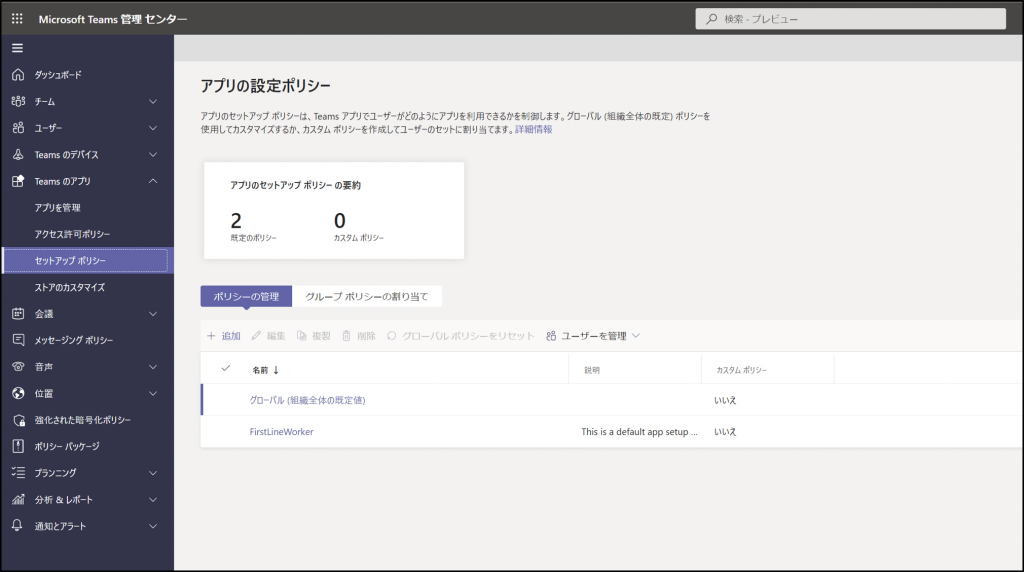
Teams 管理センター>Teamsのアプリ>セットアップポリシー
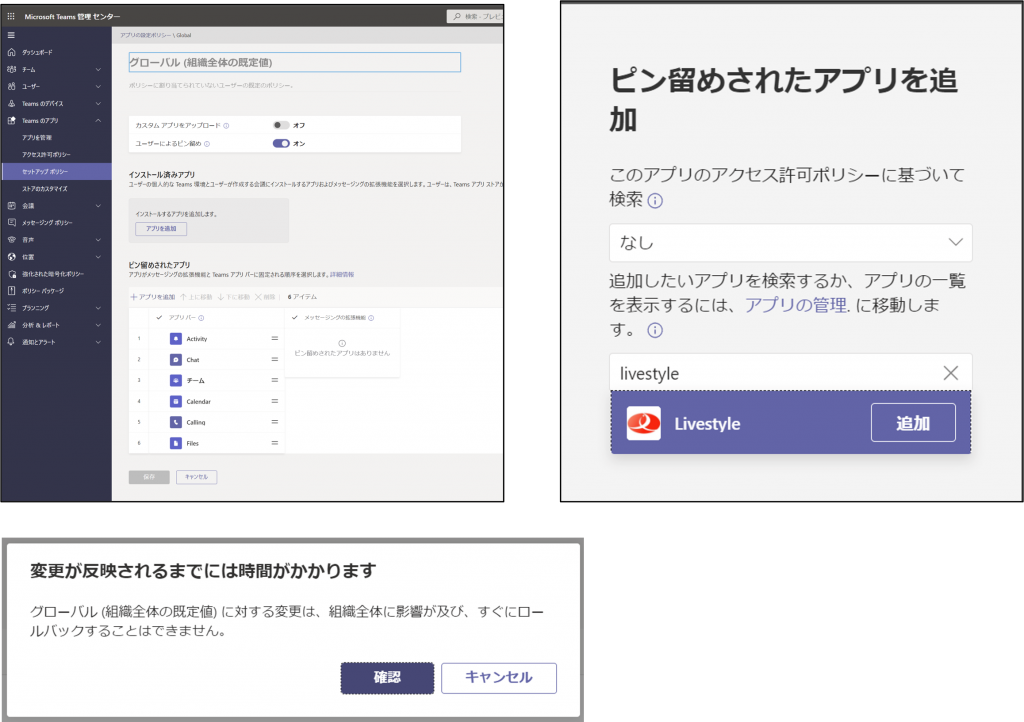
>グローバル(組織全体の既定値)>ピン留めされたアプリ>アプリを追加
> 設定したアプリを追加して保存をクリック の順に選択します。