
Power Apps の『画像の追加』コントロールで、アップロード するファイル サイズを制限するには、ちょっと遠回りしながら設定する必要があったのでご紹介します!
Teams のチーム作成申請アプリを作成していたときに、チーム アイコンは 4 MB以下という制限があり躓きました。。。申請時にアイコンにしたい画像が、4 MB を超えないようにしてもらう必要がありました。ただ『画像の追加』には、『MaxAttachmentSize』という最大ファイスサイズを指定するプロパティがないので、最大ファイルサイズを簡単には設定できなかったです。
いろんな方のサイトにお邪魔させてもらって、うんうん悩みながらどうにか実現できました。もっとシンプルにできるかもしれないので、コメントで教えていただけると嬉しいです!
実装イメージ
左上の『Team Icon』に4 MB を超える画像ファイルがアップロードされると、下記のような動作になるようにしました。
・「※画像は4MB以下にしてください」と表示
・「申請」ボタンがグレーアウトして押せなくなる

実装方法
分かりやすくするために、シンプルな画面で説明していきます!
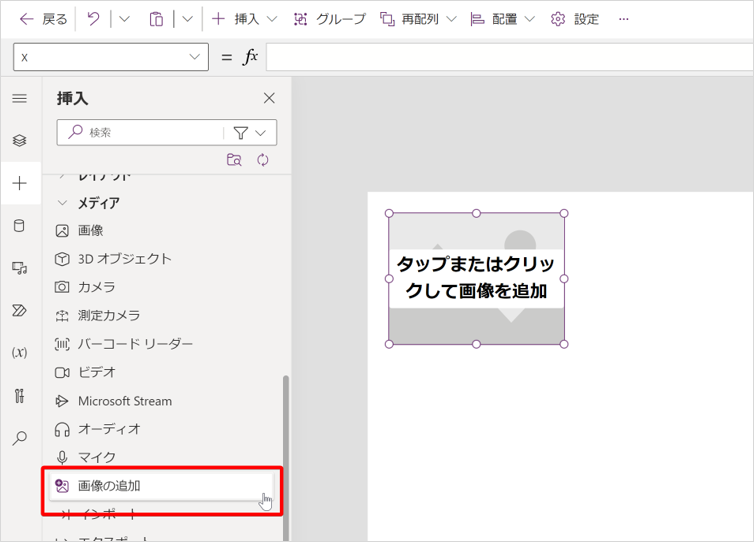
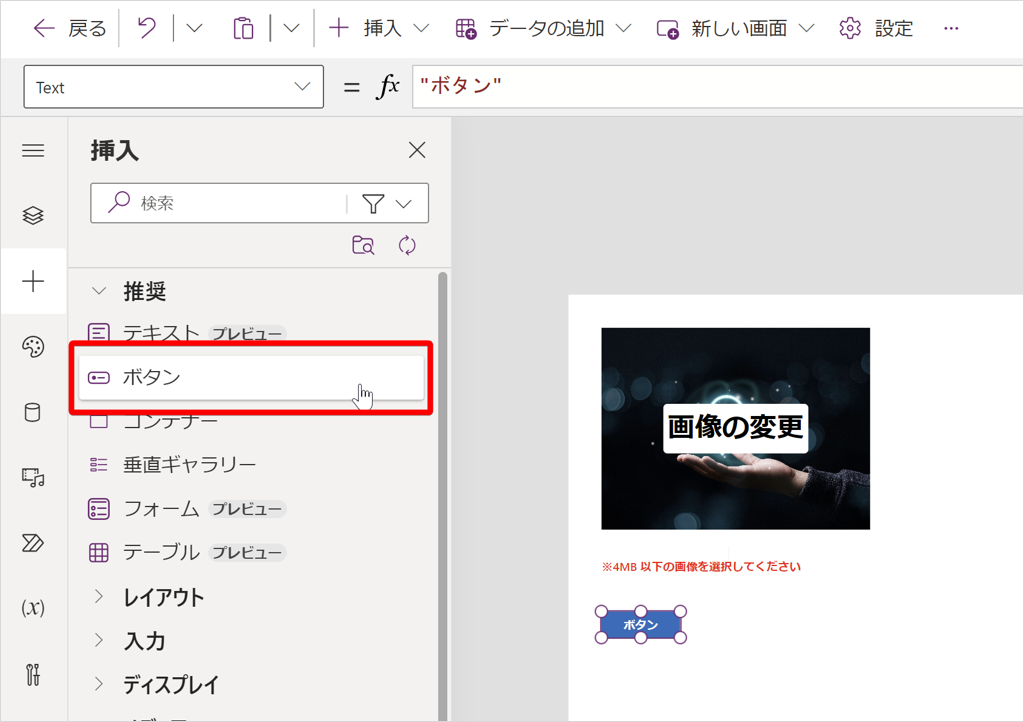
1.「画像の追加」コントロールをスクリーンに追加します

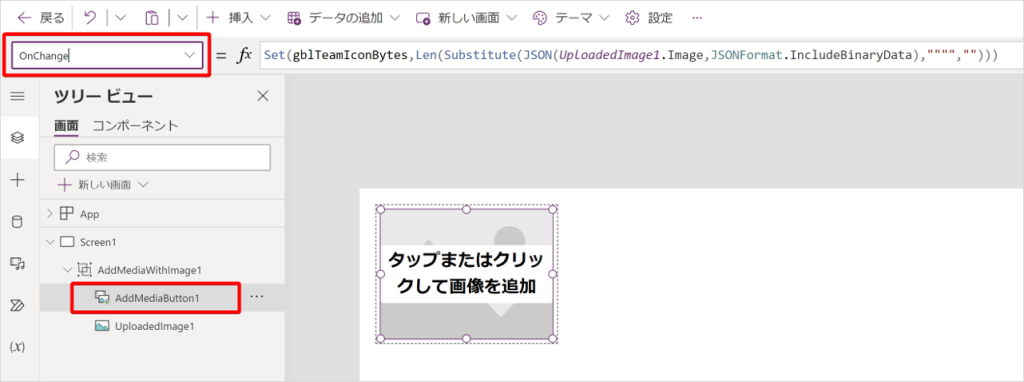
2.「AddMediaButton1」の「OnChange」に下記関数を入力します。
※アップロードされたファイルの中身を取得して、その文字数を変数にセットするようにしています。
※Onchange は、ファイルがアップロード/変更されたときに動作します。

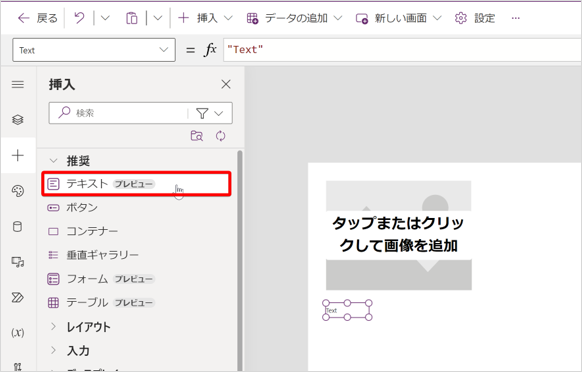
3.「テキスト」をスクリーンに追加します。表示するテキストの内容を「Text」プロパティから編集しておきます。

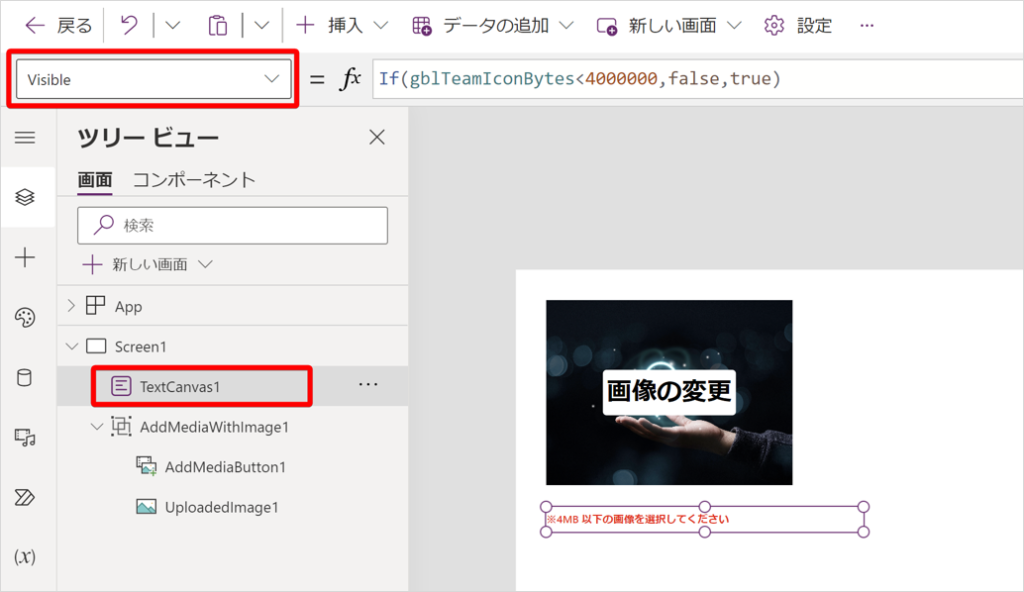
4.「TextCanvas1」の「Visible」に下記関数を入力します。
※セットした変数が400000 字(4 MB)以下の場合は非表示、超える場合は表示としています。
※Visibleは、表示/非表示を制御するためのプロパティです。

5.「ボタン」をスクリーンに追加します。ボタンに表示する内容を「Text」プロパティから変更しておきます。

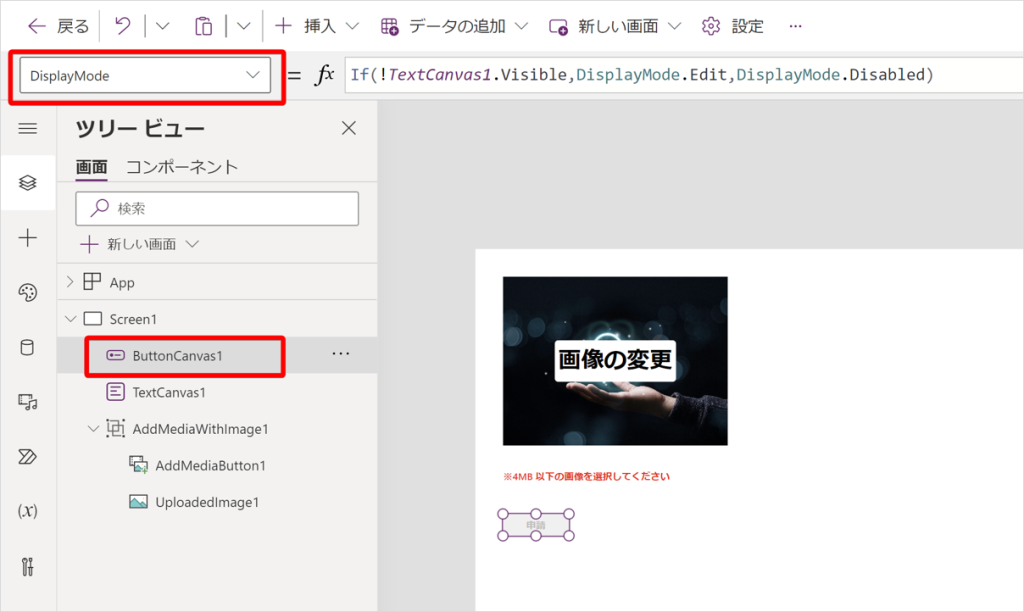
6.「ButtonCanvas1」の「DisplayMode」に下記関数を入力します。
※「TextCanvas1」が表示されている場合、ボタンを無効化して申請できないようにします。
※「DisplayMode.Edit」ならボタンを押せる、「DisplayMode.Disabled」ならボタンを押せない。

参考にさせていただいた記事
PowerAppsは僕には難しくて憶えられない。ので、使い方をTips風にまとめておきました #PowerAutomate – Qiita
