
ずぅぅぅぅっと勝手に苦手意識を持っていた Power Automate を利用して、 Teams に『アダプティカード』を送信する方法を試してみました!思っていたよりとても簡単に作成できることが分かりましたので共有します😊

アダプティカードとは?
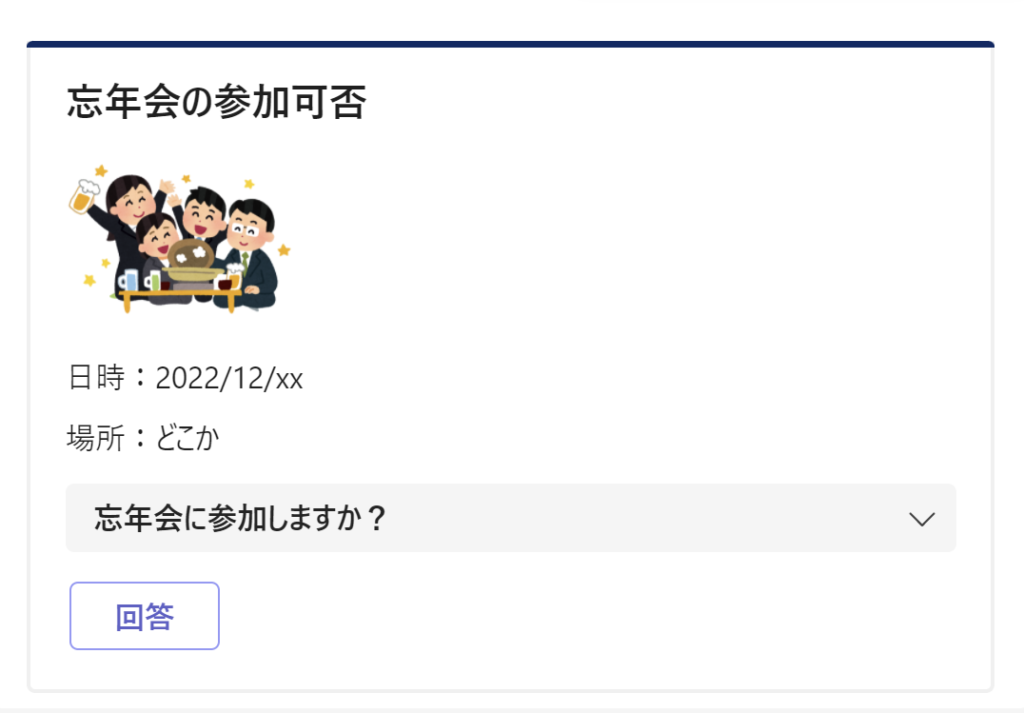
そもそもアダプティカードって何?と思われる方もいるかもしれませんが、アダプティカードとは、画像を入れたり、文字のサイズ/色/位置を整えて、ユーザーが目を引く形で送信できるカードのことです。

また、個人的にとても便利だと思うのは、ユーザーからの回答を収集できるところです!
Power Automate と連携して質問を送信するアダプティカードを送信すると、回答を収集して SharePoint に結果を収集したり、回答があった旨を作成者に送信したりと、様々な後続のアクションを設定できます。

ちゃんみが苦手意識を克服できた理由!
前々からアダプティカードでいろいろできそうだなと気になってはいたのですが、アダプティカードの JSON 書き方が難しそうで逃げていました笑

ただ自分用に実装したい内容ができたので、再び挑戦してみるか…!と思って作り始めたところ、アダプティブ カードのデザイナーの存在を知りました。
(^・ェ・^).oO(いつからこんなに便利なデザイナーが用意されてたんだろ。。。)
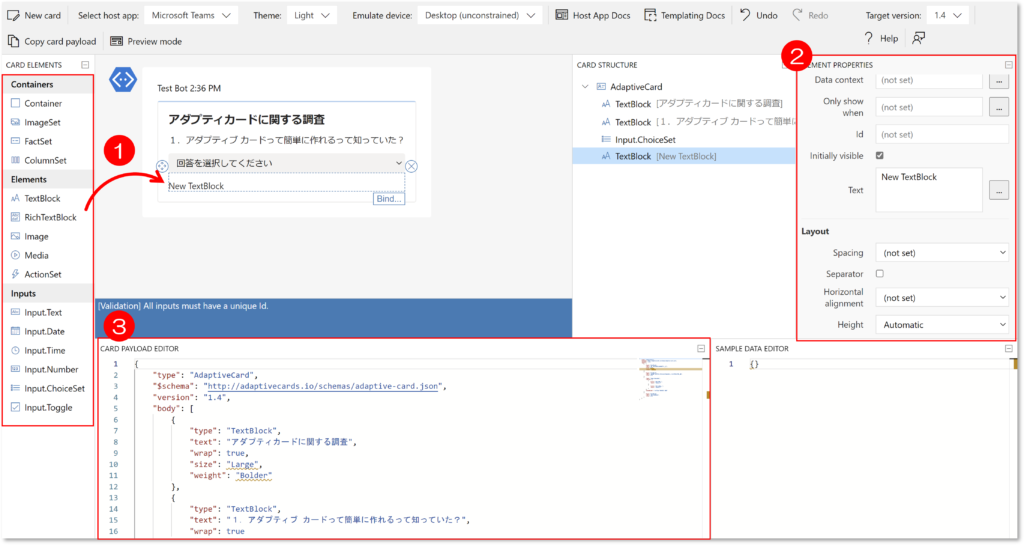
このアダプティカード デザイナーのおかげで、本当に簡単にカードを作成しやすくなりました👏
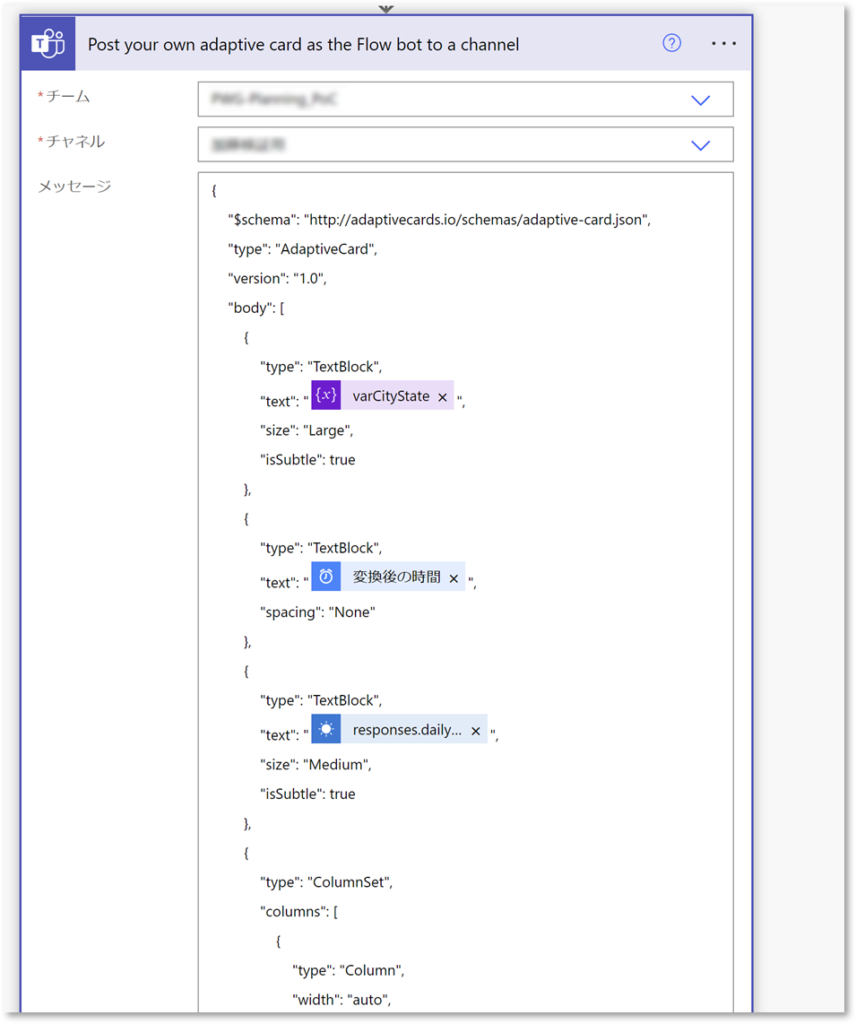
左側の『CARD ELEMENTS』から要素をドラッグ&ドロップをして、『ELEMENT PROPERTIES』で要素の設定を編集するだけで、『CARD PAYLOAD EDITOR』にJSON が出来上がります!!
難しい JSON を自分で書く必要がなく、実際に送信されたときのカードのプレビューを確認しながら作れるので簡単だな~と思いました。

実際に作成したフロー
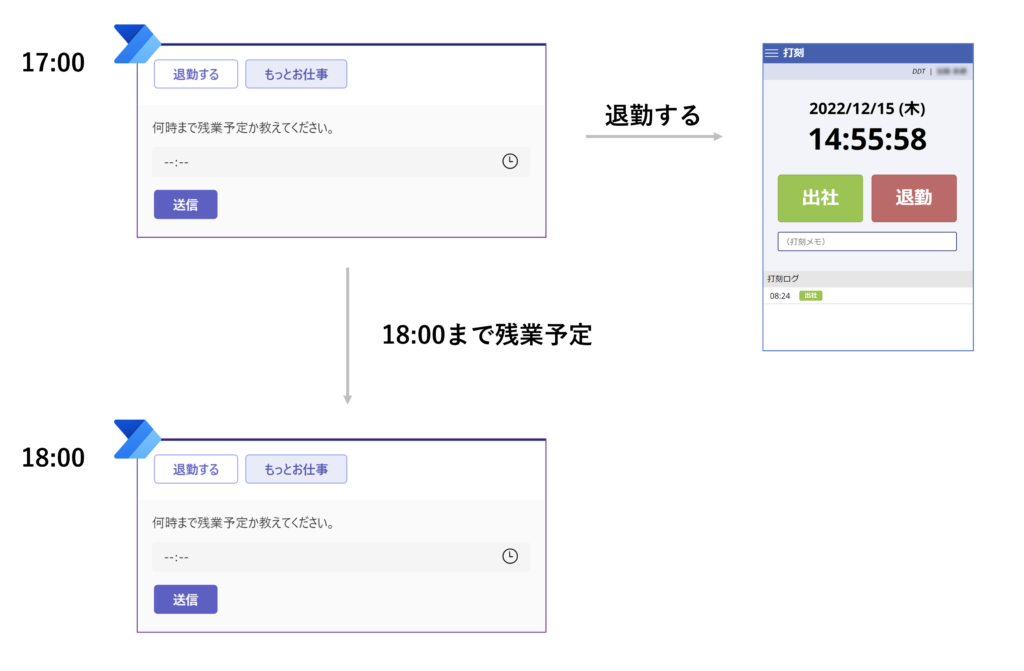
アダプティカードの作成が簡単になったということもわかって実際に作ってみたフローは、打刻忘れ防止のフローです!
チームメンバーがとっても便利な打刻アプリを作ってくれました!

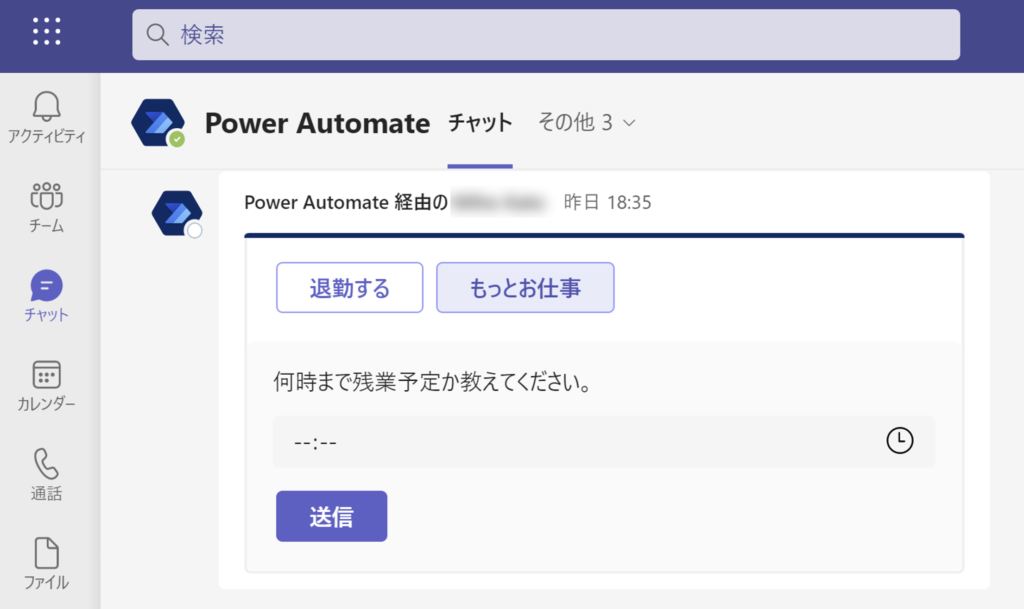
ただ退勤時の打刻を忘れてしまいそう…と思い、定時になったら「仕事を終える」か「まだ仕事を続けるか」を確認するアダプティカードを送信するようにしました。
仕事を続けるようなら「何時まで仕事する予定なのか」を確認して、その時刻になったら再度同じカードを送ってくれるようにしています。

アダプティカード デザイナーがあったおかげで、初めてアダプティカードを作成するのにも関わらず、2,3時間でフローの完成までにいたりました!
アダプティカード デザイナーは日本語に対応していませんが、直感的に触ってみるだけでも、簡単なものなら作成することができました。
ある程度までは、アダプティカード デザイナーで作成できそうです👍やりたいことが複雑になってきたら、今まで作成したカードの JSON の構造を理解して、Docs を参考に自分で直接 JSON を書くのがいいのかなと思いました。
アダプティブ カードを作成する際の参考サイト
| 利用ケース | 参考サイト |
|---|---|
| アダプティブカード デザイナーを利用する | アダプティブカード デザイナー: https://adaptivecards.io/designer/ |
| 自分で JSON を一から書く | アダプティブカード ‐ 作業の開始: https://learn.microsoft.com/ja-jp/adaptive-cards/authoring-cards/getting-started Power Automate ‐ アダプティブ カードを初めて作成する: https://learn.microsoft.com/ja-jp/power-automate/create-adaptive-cards |
