
『入力方法のサンプルとして、常に一番上に表示させたいアイテムがある。でも、他のアイテムは更新日時が新しいものが上にくるように並べたい。』ということもあるかと思います。
簡単にいうと、リストのアイテムをピン止めしたい!!
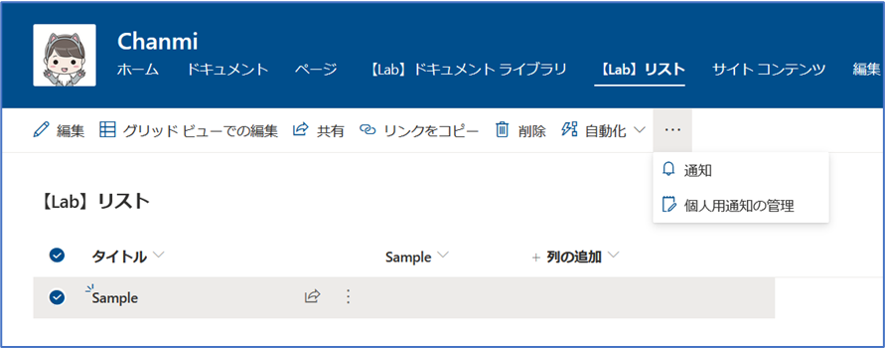
しかし、現在の SharePoint の機能として、ドキュメント ライブラリのように、リストのアイテムをピン止めすることができません、、、


そこで代わりに、ビューの並べ替えを利用して、無理やり上部に固定する方法をご紹介したいと思います!
1.隠し列の作成
ビューで並べ替えをする前に、ユーザーからは見えない隠し列を作成します。
この列の値が「はい」の場合、上に表示されるように後でビューの設定をします。
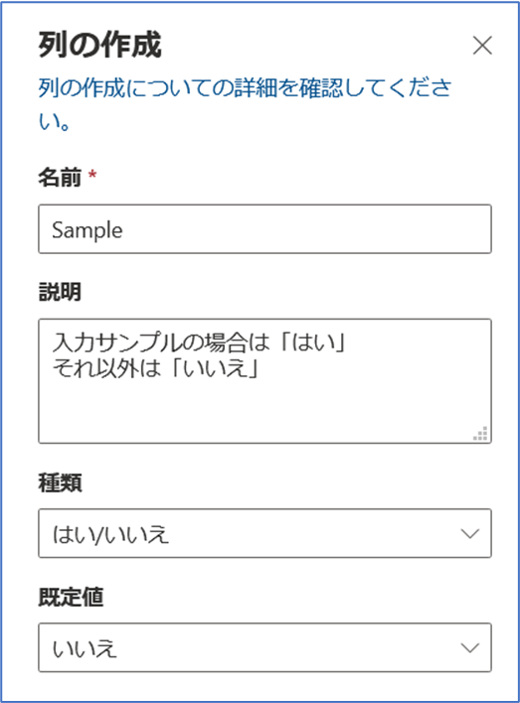
下記のように、列を作成。
| 項目 | 設定値 |
|---|---|
| 列名 | Sample |
| 列の種類 | はい/いいえ |
| 規定値 | いいえ |

規定値を「いいえ」にすることで、実際にユーザーが登録するアイテムに対して、自動で「いいえ」になるようにします。
サンプル アイテムについては、手動で「はい」に変更してください。
2.ビューの設定
サンプル アイテムは一番上に、他のアイテムは更新日時順で並べるように設定します。
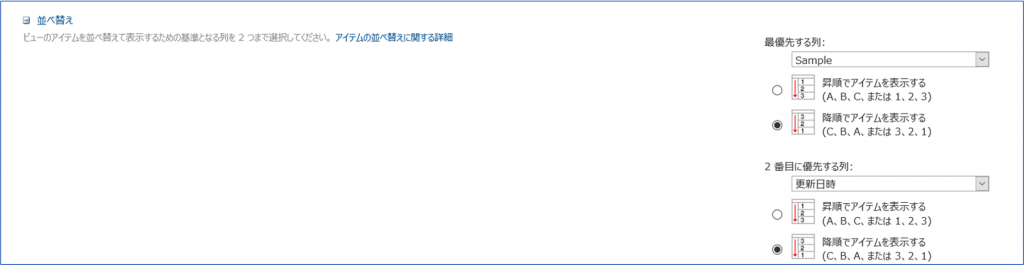
(1)並び替え
最優先する列:Sample
順番:降順
2番目に優先する列:更新日時
順番:降順

(2)『Sample』列を非表示
ついでに、ユーザーに『Sample』列が見えないように設定します。
▼『Sample』列のチェックを外す。

※見えていませんが、今回はあとで動作がわかりやすくなるように、『更新日時』にチェックをいれて表示させました。
3.フォームの編集
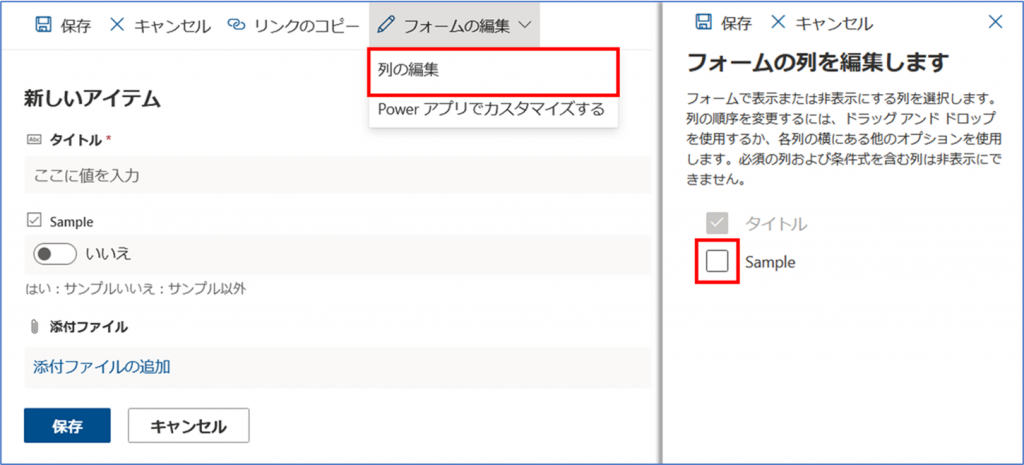
フォームについても『Sample』列が表示されないように設定します。
▼フォームの編集で、『Sample』列のチェックを外す。

4.実際の動作
準備ができたので、想定通りの動作になっているか確認をしていきたいと思います。
「実際のアイテム1」「実際のアイテム2」「実際のアイテム3」というようにアイテムを追加してみました。
想定通りになっている場合、最初に登録した「サンプル」が一番上に、その下にそれ以外のアイテムが3→2→1で並んでいるはずです。

▲想定通り、「Sample」が一番上、それ以外は更新時間が新しい順で並んでいます!
念のため、「実際のアイテム1」を「実際のアイテム①」に変更してみて、登録日時やIDでソートされていないことを確認してみます。

▲変更した「実際のアイテム①」が一番上に来ているので、大丈夫そうですね!!
5.まとめ
アイテムを固定する方法は他にもあると思いますが、思いつた方法を1つご紹介させていただきました!
入力サンプルをケース毎に複数用意して上部に固定することで、ユーザーが自分にあったケースでの入力方法を探す手間を減らすことができます。
登録日時や更新日時の古い順で並べても、入力サンプルは上にきますが、新しいアイテムにたどり着きにくい、、、
しかも、入力ケースが新たに増えると、その入力サンプルは埋もれてしまいます。
そのため、入力方法が分かりにくいものは、このように入力サンプルを登録して、上部に固定することをおすすめします!
まぁ、一番は選択肢列を利用するなどして、できる限りユーザーが直観的に入力できるようにすることだとは思いますが(笑)
(^・ω・^)。oO(SharePoint って、そのまま使っていてもすごく便利な製品だと思うけど、発想によっていろいろなことができるようになるから大好き)
