
今回は、Power Apps のキャンバス アプリ上に、Bing Maps を表示していきたいと思います!
1.Bing Maps の表示方法
(1)Bing Maps の API キーを取得する
Bing Maps Dev Center のアカウントの作成方法についても記載してありますが、既にアカウントをお持ちの方は、④~の操作をスキップしてください!
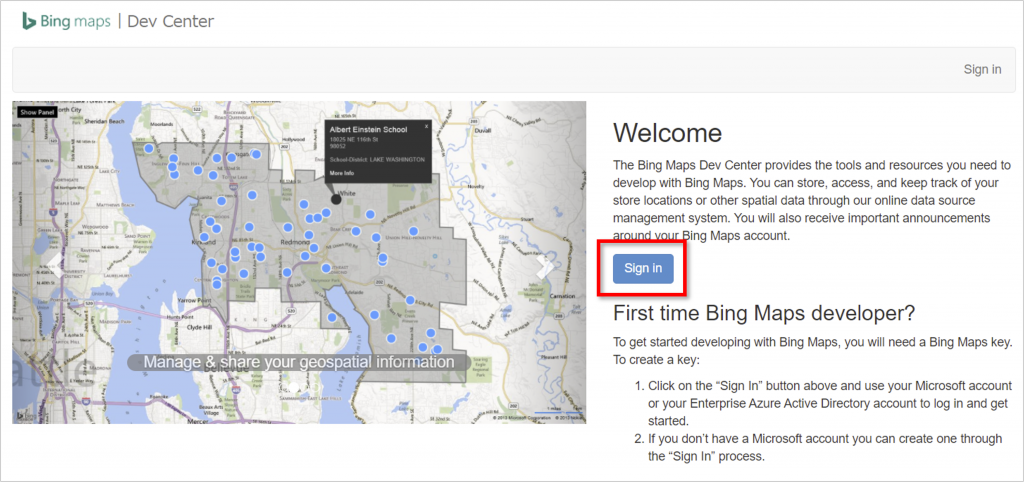
①.Bing Maps のディベロッパー センターにアクセスします。
Bing Maps Dev Center – Bing Maps Dev Center (bingmapsportal.com)
②.[Sign in]をクリックします。

③.Microsoft のサインイン画面が表示されるため、職場アカウント等でサインインを行います。
④.[Yes, let’s creat a new account]をクリックします。これにより Bing Maps Dev Center のアカウントの作成に移ります。
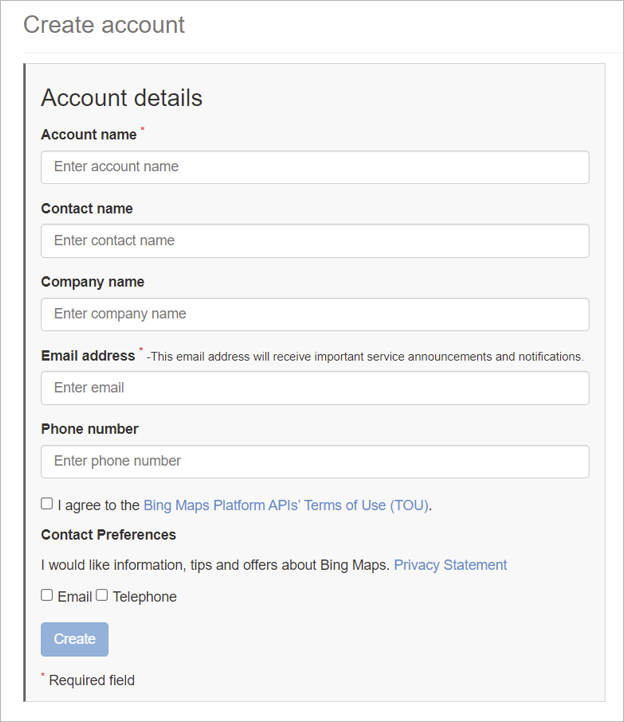
⑤.必要な情報を入力して、[Create]をクリックします。
※「Account name」に表示名、「Email address」にメールアドレスを入力して、「I agree to …」の利用規約に同意します。

⑥.[My account]、[My Keys]の順にクリックします。
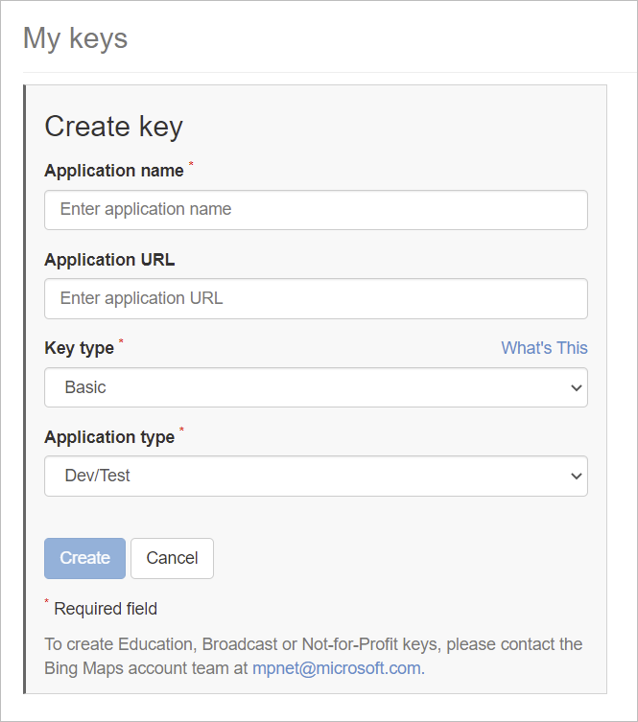
⑦.任意の値を入力して、[Create]をクリックして、API Key を作成します。
※「Application name」にアプリの表示名を入力します。「Key type」や「Application type」は既定値のままで大丈夫でした。

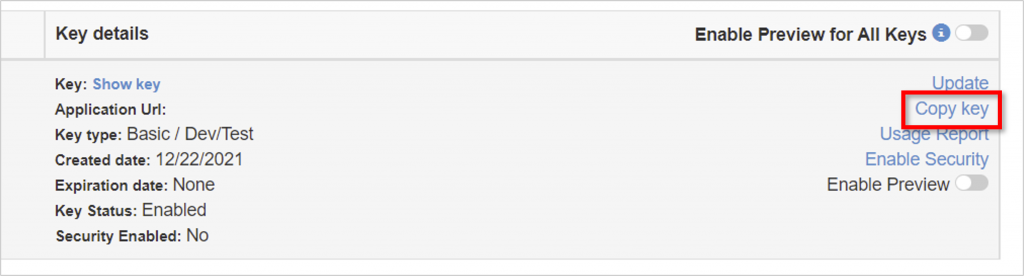
⑧.[Copy Key]をクリックして、キーを取得します。

(2)Bing Maps のコネクタを接続する
①.Power Apps のキャンバス アプリを開きます。
②.[データ]、[データの追加]、[Bing Maps]の順にクリックします。
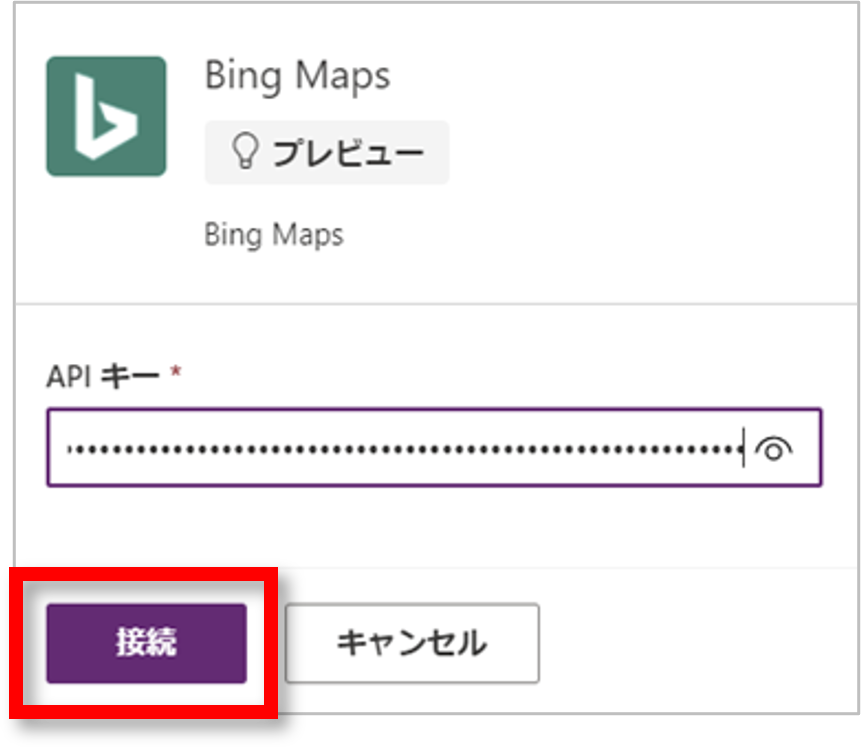
③.前の手順で取得した Bing Maps の API Key を入力して、[接続]をクリックします。

(3)キャンバスアプリに Bing Maps を表示する
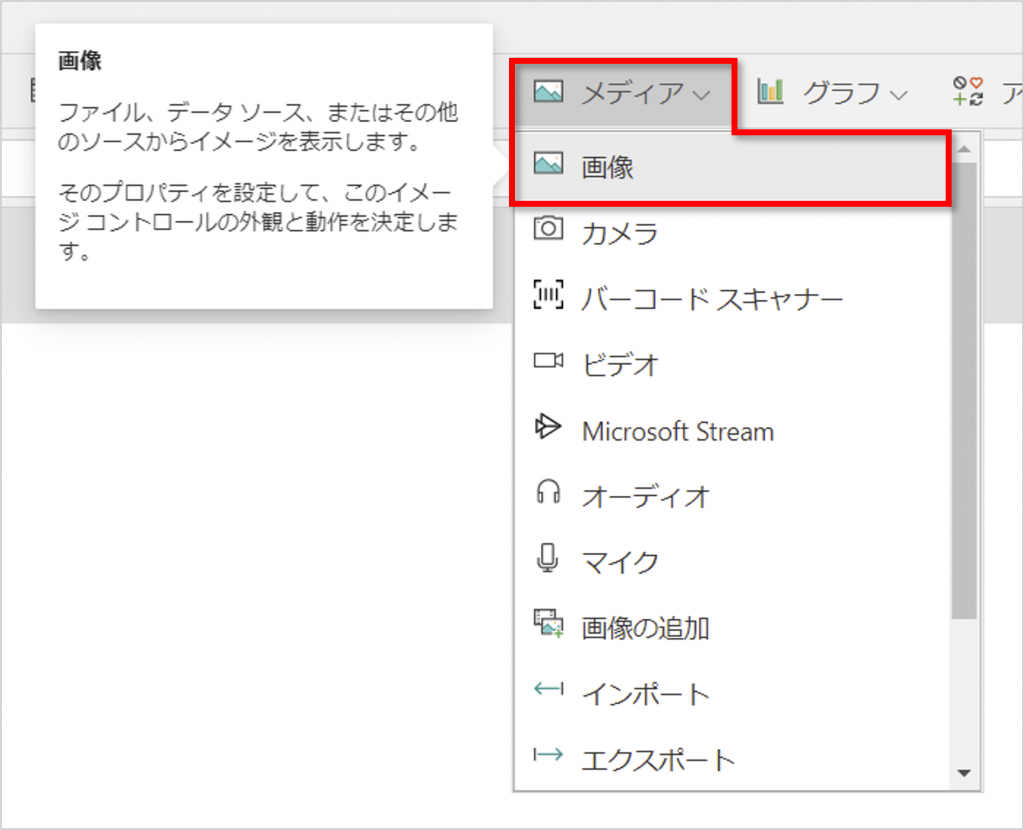
①.[メディア]、[画像]をクリックして、画像のコントロールを追加します。

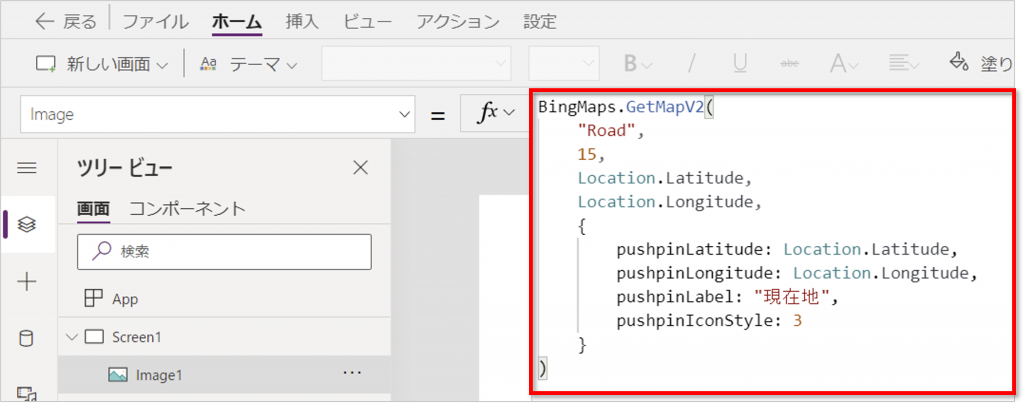
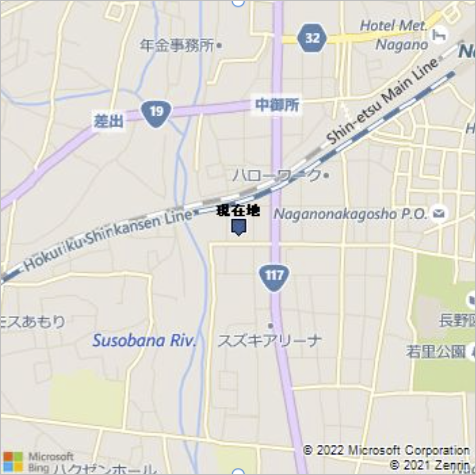
②.画像コントロールの「Image」プロパティに、Bing Maps が表示されるように入力していきます。プッシュピンを表示したい場合、{ }内で定義を行います。

【入力例】

| キー | 説明 | 入力例 |
|---|---|---|
| imagerySet | マップ イメージの種類。地図表示や航空写真表示とか。 設定値:Aerial,AerialWithLabels,CanvasDark,CanvasGray,CanvasLight,Road | “Road” |
| zoomLevel(省略可) | マップのズームレベル。 1~21の間は、数が大きいほど、細かい地図が表示される。 0は、15と同等で、場所を確認しやすいレベルの地図が表示される。 設定値:0~21 の数値 既定値:10 | 15 |
| latitude | マップの中心の緯度。 設定値:-90~90 の浮動小数点 | Location.Latitude(現在地の緯度) |
| longitude | マップの中心の経度。 設定値:-180 ~ 180 の浮動小数点 | Location.Longitude(現在地の経度) |
| pushpinLatitude(省略可) | プッシュピンの緯度。 {}内に入力。 設定値: -90~90 の浮動小数点 | Location.Latitude(現在地の緯度) |
| pushpinLongitude(省略可) | プッシュピンの経度。 {}内に入力。 設定値:-180 ~ 180 の浮動小数点 | Location.Longitude(現在地の経度) |
| pushpinLabel(省略可) | プッシュピンのラベル。 {}内に入力。 設定値:任意のテキスト | 現在地 |
| pushpinIconStyle(省略可) | プッシュピンのアイコンの種類。 {}内に入力。 設定値:0~182 の数値 既定値:1 参考情報:押しピンの構文とアイコンのスタイル | 3 |
| mapSize(省略可能) | マップの幅と高さ(ピクセル単位)。 {}内に入力。 設定値:”幅(数値),高さ(数値)” | “100,200” |
本当は「format(jpeg,png,gif 等)」も指定できるはずなのですが、指定をするとランタイムのエラーがでてきてしまいました、、、
2.マップ イメージの種類
マップのイメージは、全部で6種類あります。
個人的には『Road』が見やすくてお気に入りです。
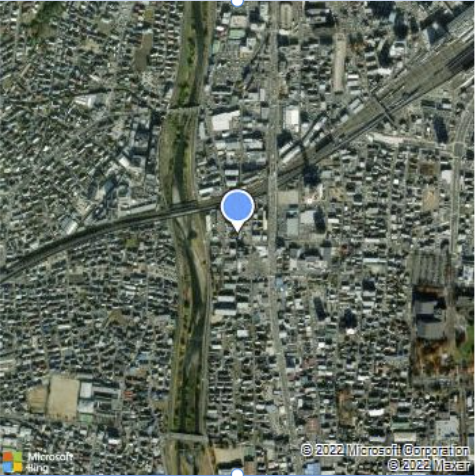
(1) Aerial

(2)AerialWithLabels

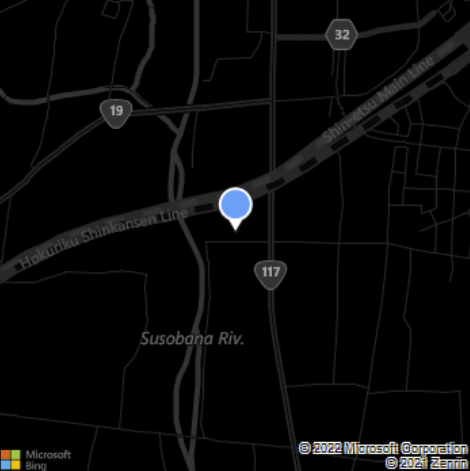
(3)CanvasDark

(4)CanvasGray

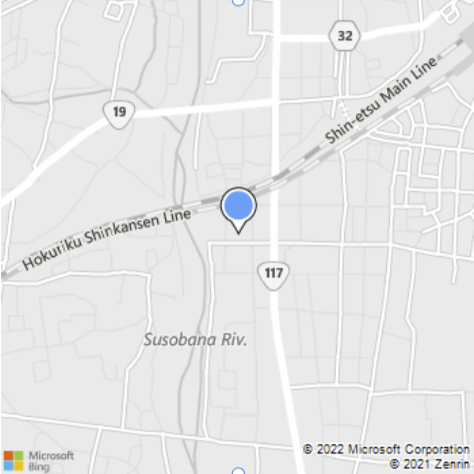
(5)CanvasLight

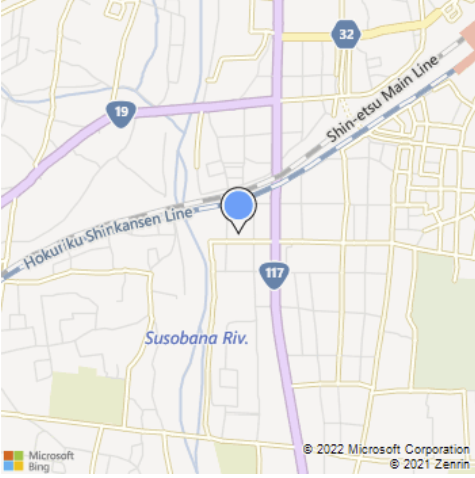
(6)Road

おまけ
この記事を書くために、プッシュピンのアイコンが何番まであるのか試していたのですが、『181』『182』はサンタさんが表示されました笑
使いどころはいまいち分からないですが、Microsoft さんのこういう遊び心、すごく好きです🎅

他にもこんな面白いアイコンあったよっていう情報がありましたら、教えてください!
